How to Apply Date and Time Types
When date and time type data is imported into the plugin, it can be converted into various specified date and time formats.

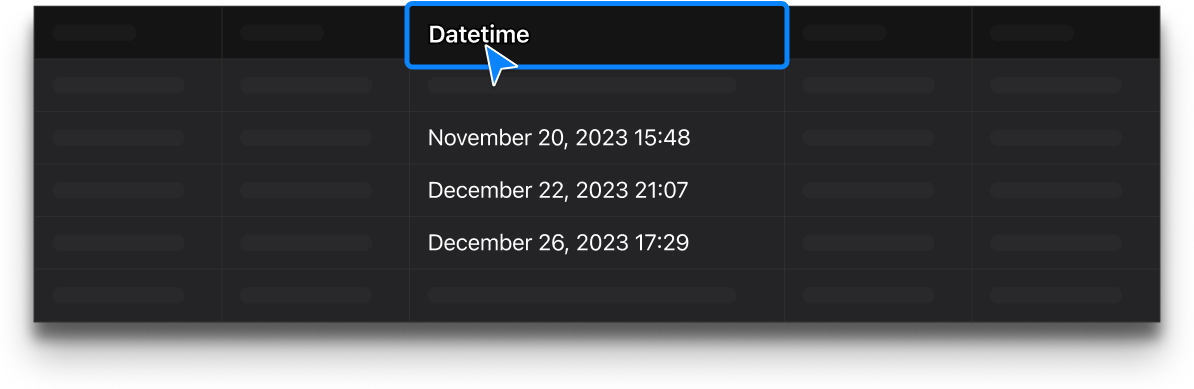
Prepare Your Data
Naming Your Table Header
Name your column for date and time data with a title, such as “Datetime”.

Prepare Your Data
Import Data into the Plugin and Create Your Design
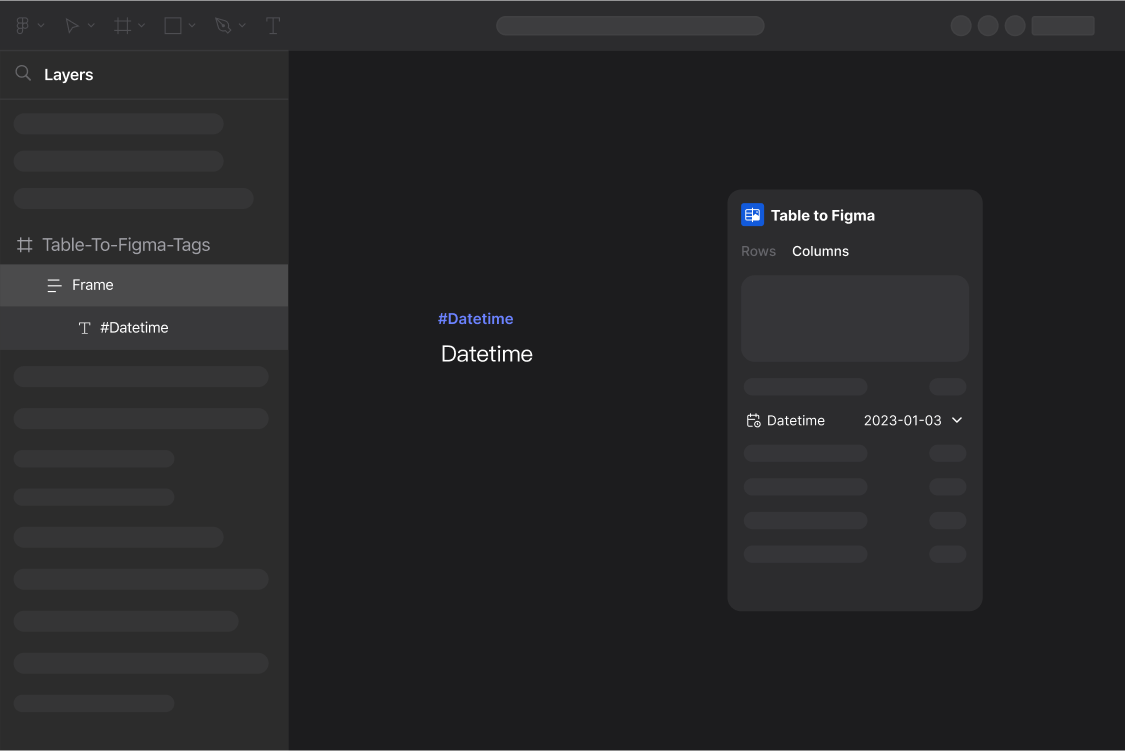
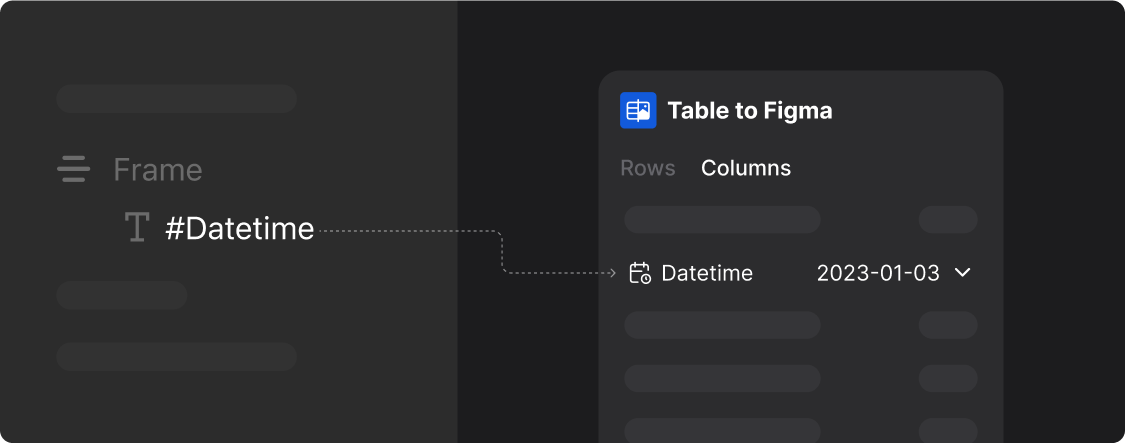
Open Table to Figma and import your data, then switch to the column properties. In Figma, prepare your layers for application. Your preparation should look as shown below:

Step One
Binding Layers
In your Figma file layers: Simply name your layers using the format #ColumnName to bind the corresponding layer’s properties, as shown below:

Step Two
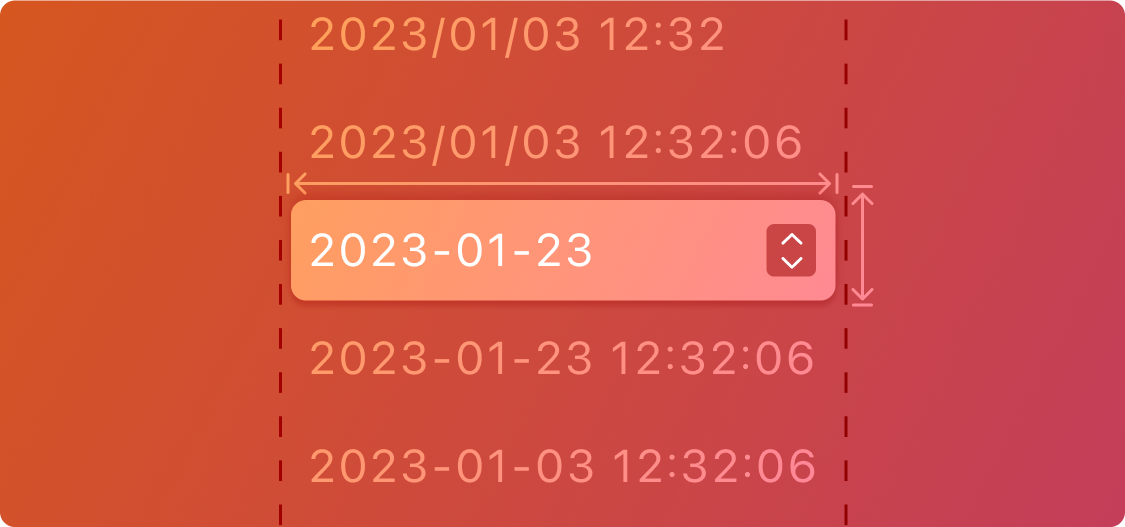
Select Column Properties
In the Table To Figma plugin, you can set the link property to “Text or URL” in the column properties panel.

Step Three
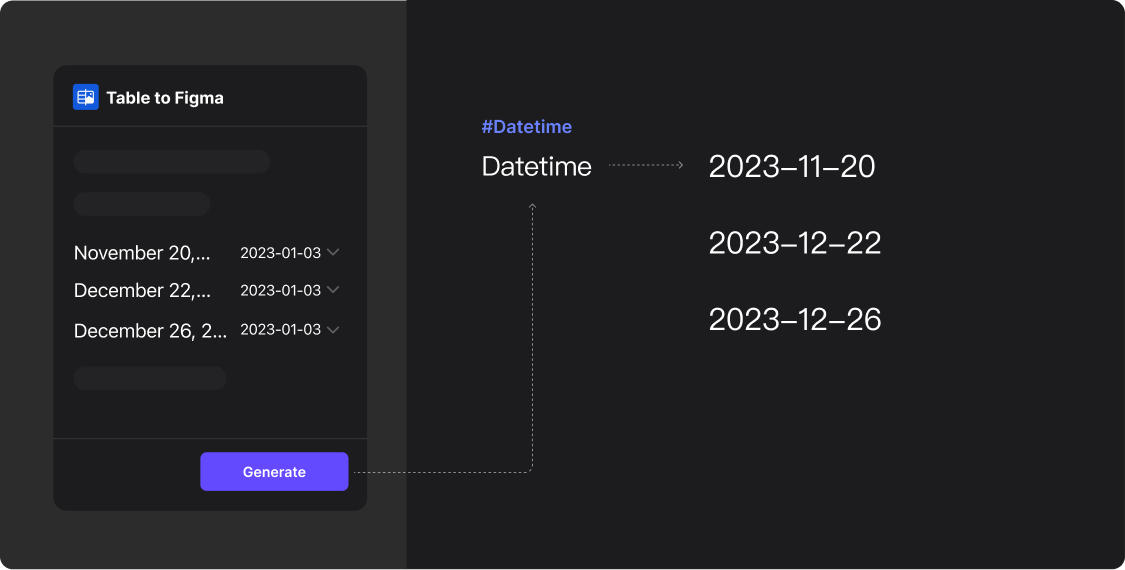
Generate Results
With layers selected and column properties set to a specific date format, click the “Generate” button in the Table To Figma plugin to generate text in the specified date and time format, as shown below: